正文
首先说一下,又是一篇没什么卵用的flarum美化教程,本文只能在全站的banner加入背景而已,如果有人说要是能随着分类变化就好了,不好意思,beta8 toby已经计划完全取消欢迎横幅,到时这玩意是不存在的,所以本文估计很快就会失效,仅供b7版本使用。
过程
欢迎横幅加入背景(如果使用大图,请尽量选择宽不低于1920px的图片,使用允许重复的图片例外)
后台 — 外观设置 — 编辑自定义样式,加入
.Hero {
background: url(图片链接) no-repeat top fixed;
text-align: center;
color: #FFFFFF;
height: 180px;
width: 100%;
}如果是允许重复图片,请修改其中 no-repeat 为 repeat-x 或者 repeat-y(横向重复和纵向重复),如果横向纵向都要重复的话就是 repeat
首页添加背景方法(如果添加了欢迎横幅背景,这个首页背景的横幅部分会被欢迎横幅背景覆盖)
后台 — 外观设置 — 编辑自定义样式,加入
.IndexPage {
background: url(图片链接) no-repeat center fixed;
background-size: contain;
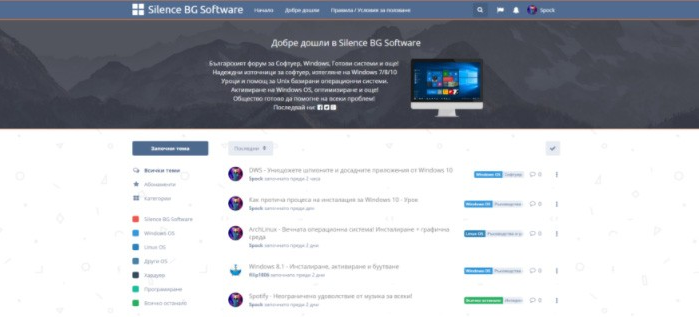
}演示图