
软件介绍
Brackets 是一个免费、开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境 (IDE工具),该项目由 Adobe 创建和维护,根据MIT许可证发布,支持 Windows、Linux 以及 OS X 平台。
Brackets 的特点是简约、优雅、快捷,它没有很多的视图或者面板,也没太多花哨的功能,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等,和 Sublime 等通用代码编辑器不一样,Brackets 是专门针对 WEB 前端开发而生。
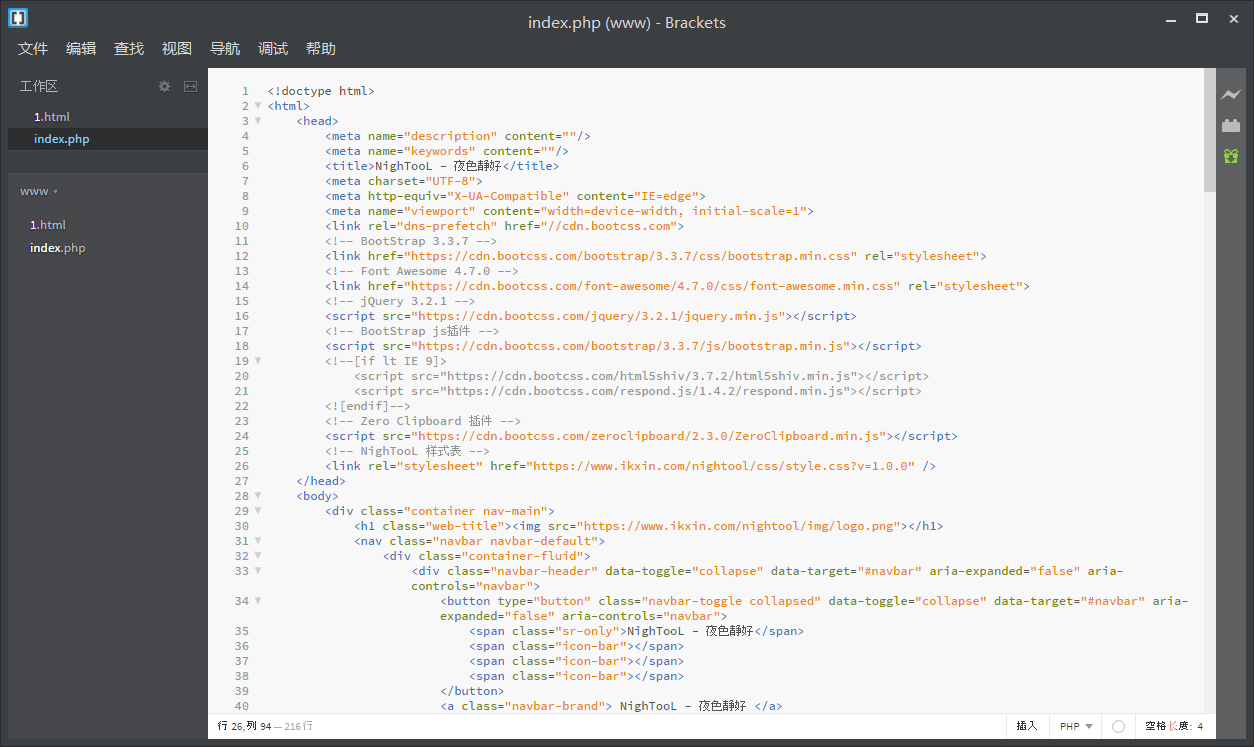
演示图

快捷键
- Ctrl/Cmd+Shift+H 可以呼出与关闭文件树
- Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
- Ctrl/Cmd + +/- 放大缩小编辑区字体大小
- Ctrl/Cmd + 0 重置编辑区字体大小
- Ctrl/Cmd + Alt + P 打开即时预览功能
- Ctrl/Cmd + / 行注释
- Ctrl/Cmd + Alt + / 块注释
注意
CSS代码、HTML代码注释时只能使用块注释快捷键
下载地址
https://github.com/adobe/brackets/releases/
总的来说,Brackets 这个项目还很新,潜力巨大,而且现在 WEB 前端开发需求极其旺盛,真正好用强大的免费工具也不是特别多,加上 Brackets 开源,支持多平台,所以还是非常值得尝试与学习的,希望这款开发工具可以对你有所帮助吧。
